저번 포스팅에서는 이미지와 피비콘에 대해 알아보았는데요. 이번에는 간단한 테이블 생성에 대해 포스트해보려고 합니다.
테이블은 우선 크게 <table> 요소를 이용해 테이블 자체의 틀을 만들 수 있으며 <tr>요소를 통해 행을 나타냅니다.
또 행에서 데이터를 나타낼 때 표의 제목(헤더)라면 <th>요소를, Table cell은 <td> 요소를 사용해 데이터를 표현할 수 있습니다.
즉 테이블을 만드려면 여러 요소들을 중첩(nest)해서 만들어야 하는 것이죠!
(당연하게도 표시할 테이블에 헤더가 없다면 <th>요소를 생략해도 됩니다..)
- table : 테이블 자체를 나타내는 요소
- td : 셀에 들어가는 데이터를 나타내는 요소
- tr : 테이블의 행을 나타내는 요소로 행수만큼 요소가 필요
- th : 테이블의 헤더를 나타내는 요소
아래 코드를 참고하면 이해가 잘 될 것입니다.
<table>
<tr>
<th>변수1</th>
<th>변수2</th>
<th>변수3</th>
</tr>
<tr>
<td>값1</td>
<td>값2</td>
<td>값3</td>
</tr>
<tr>
<td>값4</td>
<td>값5</td>
<td>값6</td>
</tr>
</table>| 변수1 | 변수2 | 변수3 |
| 값1 | 값2 | 값3 |
| 값4 | 값5 | 값6 |
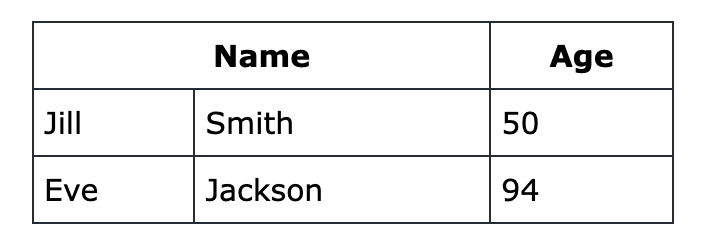
또한 아래와 같이 셀이 합쳐진 것을 나타내기 위해 colspan, rowspan을 사용할 수 있으며 비슷한 역할을 수행하지만 방향에는 차이가 있습니다. 이때 <th colspan="2">Name</th>을 사용하면 아래와 같이 Name에 해당하는 셀이 2칸을 사용한다는 뜻입니다.

- colspan : 셀 병합
- rowspan : 셀 병합
마지막으로 간단한 예시와 함께 포스트 마치도록 하겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tables</title>
<link rel="stylesheet" href="test_css.css">
</head>
<body>
<section>
<h1>고양이</h1>
<p>고양이(Felis catus)는 포유류 식육목 고양이과의 동물이다.</p>
<p>현생 고양이를 포함한 모든 고양이과 동물들이 공통 조상으로부터 약 2000만 년 전 분화한 이후, 들고양이는 10만~7만여 년 전부터 출현했으며, 가축화는 약 5만여 년전 이집트나 메소포타미아 등 중동 지역의 아프리카들고양이(Felis lybica)가 식량 확보 등의 이유로 도시 등 인간의 대규모 정착지에 나와 살던 것을 인간이 키우기 시작한 것이 오늘날 고양이의 유래다. 인간과 고양이의 공존은 인간에게는 쥐를 잡아주고 고양이에게는 안정적인 식량 확보가 가능하다는 상호간의 이점이 있었으며, 이로 인해 고양이는 오랜 시간이 지나며 자연스럽게 자기가축화되었다. 이후 고양이는 아프로유라시아 전역에 퍼졌으며, 신항로 개척 시대 이후 아메리카와 오세아니아 대륙에도 퍼지게 되었다.</p>
</section>
<table>
<tr>
<th colspan="2"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/8/82/Cat_and_mouse.jpg/864px-Cat_and_mouse.jpg?20090609110637" alt="cat"></th>
</tr>
<tr>
<td>학명</td>
<td><i>Felis catus</i>
</td>
</tr>
<tr>
<td>계</td>
<td>동물계</td>
</tr>
<tr>
<td>문</td>
<td>척상동물문</td>
</tr>
<tr>
<td>강</td>
<td>포유강</td>
</tr>
<tr>
<td>목</td>
<td>식육목</td>
</tr>
<tr>
<td>아목</td>
<td>고양이아목</td>
</tr>
<tr>
<td>과</td>
<td>고양이과</td>
</tr>
<tr>
<td>속</td>
<td>고양이속</td>
</tr>
<tr>
<td>종</td>
<td>고양이</td>
</tr>
</table>
</body>
</html>
'Web Programming' 카테고리의 다른 글
| [HTML] Block & Inline Element (0) | 2023.02.15 |
|---|---|
| [HTML] Lists (0) | 2023.02.15 |
| [HTML] Images and Favicon (0) | 2023.02.12 |
| [HTML] HTML Links (0) | 2023.02.12 |
| [HTML] Text Formatting (0) | 2023.02.11 |